TUTORIAL MEMBUAT HALAMAN LOGIN DARI AWAL SAMPE AKHIR
Spesial buat postingan kali ini akan di bahas dari awal sampe akhir guys masalah membuat halaman login. Semoga postingan ini bisa membantu kalian dalam pembuatan halaman login yang baik standar industri guys.. langsung saja, pertama kalian harus memiliki tool dan bahan-bahan nya guys.
1. Bacalah doa terlebih dahulu
2. instal Neatbens versi berapapun
3. Instal XAMPP klo bisa versi terbaru
4. kalian harus punya web browser
5. bahan-bahan nya Guys. bisa download disini.
Contoh halaman Login
Pertama-tama kalian klik buka Neatbens
1. buat projek baru => pilih php => beri nama projek mu dan pilih PHP versi tertinggi => kemudian next sampai akhir.
2. jalankan XAMPP nya. pilih start pada Apache dan MySQL, sampai muncul tulisan Stop
3. kalian masuk ke Neatbens nya. kemudian kalian klik pada index.php karena nanti kita kan berfokus di situ untuk membuat login nya.
4. membuat folder assets : pilih Source File => New => Folder => berinama assets
5. di dalam folder assets terdapat folder lagi yaitu js. images. css. kalian buat dulu folder tersebut dalam folder asset cara nya sama seperti di atas klik kanan di folder assets => New => Folder => berinama.
kemudian kalian masukin file2 bahan seperti gambar di bawah ini
jika sudah saat nya kita mengorek-ngorek koding nya yaa...
contoh tampilan login pertama seperti di bawa ini. silahkan copy dan paste ke index.php dan pahami ya.
Source code di bawah
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tugas Web</title>
<link rel="icon" href="assets/images/depositphotos_25643097-stock-photo-login-green-circle-glossy-icon.jpg">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/floating-labels.css">
</head>
<body>
<form class="form-signin">
<div class="text-center mb-4">
<img class="mb-1" src="assets/images/depositphotos_25643097-stock-photo-login-green-circle-glossy-icon.jpg" width="75" height="75">
<h1 >SELAMAT DATANG</h1>
</div>
<div class="form-label-group">
<input name="inEmail"class="form-control" type="email" id="inEmail" placeholder="Email Address" autofocus="yes"
autocomplete="no" required="yes">
<label for="inEmail">Email Address</label>
</div>
<div class="form-label-group">
<input name="inpass" class="form-control" type="password" id="inpass" placeholder="Password" required="yes">
<label for="inpass">Password</label>
</div>
<div class="checkbox mb-3">
<label> <input type="checkbox"> Remeber Me ?</label>
</div>
<button type="submit" class="btn btn-lg btn-primary btn-block">SIGN IN</button>
<p style="text-align: center"><a href="google.com">Lupa Password</p></a>
</form>
</body>
</html>
Belajar selanjut nya kita akan membuat bagaimana menampilkan Alert pada saat kalian login ini.
contoh gambar nya seperti dibawah ini
Source Code untuk membuat function di bawa ini. di tempatkan di <Head>
Sekarang tamabahin Onclick pada Button nya seperti dibawah ini
Sekarang kita akan membuat bagaimana si jika login 3 kali salah username dan password nya maka akan masuk ke halaman yang menyatakan bahwa akun anda terblokir
pertama kalian buat terlebih dahulu file php, seperti cara di atas. seperti gambar di bawah ini.
kemudian masukan Source Code di bawah ini anda bisa mengganti username dan password nya terserah kalian.
setelah anda memasukan Source code di atas sekarang anda masuk lagi ke halaman index dan paste sourch dibawah ini di atas <!DOCTYPE html>
Materi tambahan nih kita kasih Alert biar kita tau sudah berapa kali shi kita salah login seperti gambar di bawah ini
Cara nya kalian buat Function nya dulu di Script ya
Dan juga kalian copy paste Source code di bawah ini. dan letakan dibawah SELAMAT DATANG
Sekarang kita masuk bagai mana membuat alert pake sebuah modul seperti contoh di bawah ini
Silahkan kalian copy paste dulu Source code di bawah ini kemudiaan pasti di bawah </form>
Sekarang membuat tampilan tombol untuk mengaktifkan sebuah modul di bawah tombol login
Sekarang Tahap terahir bagaimana konekin ke database
pastikan XAMPP MySql udah kalian Start.. nanti nya kita akan membuat sebuat tabel dan data nya di ambil dari database.
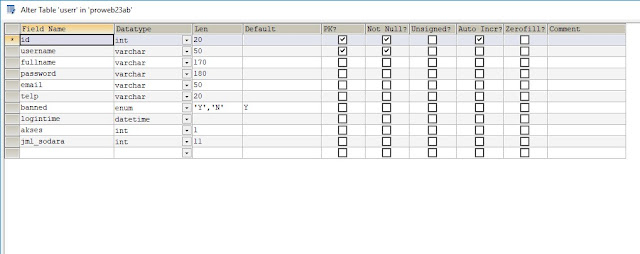
databese saya menggunakan SqlYog. untuk lebih mudah memahami. kalian juga menggunakan SQLyog. kalian buat terlebih dahlu table nya. seperti di bawah ini.
setelah membuat table kalian membuat user pass untuk perizinan akses database nya dengan cara kalian buka new Query. masukan Query dibawah ini. silahkan yang merah diganti sesuai yang anda inginkan.
Sekarang kalian masuk dengan Username dan Password yang sudah dibuat. lihat cara nya seperti dibawah
anda bisa masukan data menggunakan PHPmyadmin. bisa menggunakan password untuk encripsi.
lihat dibawah ini.
Nah setelah kalian menginputkan data pastika data sudah masuk database yaa
sekarang kita ke Neatbens lagi
Sekarang kalian buat folder config seperti gambar dibawah ini
masukan Source code di bawah ini unduk doa.php
setelah itu masukan juga Source Code untuk dbconfig.php
Setelah itu semua kalian masuk ke index.php dan hapus semua Source code dan paste Sourcode dibawah ini
1. Bacalah doa terlebih dahulu
2. instal Neatbens versi berapapun
3. Instal XAMPP klo bisa versi terbaru
4. kalian harus punya web browser
5. bahan-bahan nya Guys. bisa download disini.
Contoh halaman Login
Pertama-tama kalian klik buka Neatbens
1. buat projek baru => pilih php => beri nama projek mu dan pilih PHP versi tertinggi => kemudian next sampai akhir.
2. jalankan XAMPP nya. pilih start pada Apache dan MySQL, sampai muncul tulisan Stop
3. kalian masuk ke Neatbens nya. kemudian kalian klik pada index.php karena nanti kita kan berfokus di situ untuk membuat login nya.
4. membuat folder assets : pilih Source File => New => Folder => berinama assets
5. di dalam folder assets terdapat folder lagi yaitu js. images. css. kalian buat dulu folder tersebut dalam folder asset cara nya sama seperti di atas klik kanan di folder assets => New => Folder => berinama.
kemudian kalian masukin file2 bahan seperti gambar di bawah ini
jika sudah saat nya kita mengorek-ngorek koding nya yaa...
contoh tampilan login pertama seperti di bawa ini. silahkan copy dan paste ke index.php dan pahami ya.
Source code di bawah
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tugas Web</title>
<link rel="icon" href="assets/images/depositphotos_25643097-stock-photo-login-green-circle-glossy-icon.jpg">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/floating-labels.css">
</head>
<body>
<form class="form-signin">
<div class="text-center mb-4">
<img class="mb-1" src="assets/images/depositphotos_25643097-stock-photo-login-green-circle-glossy-icon.jpg" width="75" height="75">
<h1 >SELAMAT DATANG</h1>
</div>
<div class="form-label-group">
<input name="inEmail"class="form-control" type="email" id="inEmail" placeholder="Email Address" autofocus="yes"
autocomplete="no" required="yes">
<label for="inEmail">Email Address</label>
</div>
<div class="form-label-group">
<input name="inpass" class="form-control" type="password" id="inpass" placeholder="Password" required="yes">
<label for="inpass">Password</label>
</div>
<div class="checkbox mb-3">
<label> <input type="checkbox"> Remeber Me ?</label>
</div>
<button type="submit" class="btn btn-lg btn-primary btn-block">SIGN IN</button>
<p style="text-align: center"><a href="google.com">Lupa Password</p></a>
</form>
</body>
</html>
Belajar selanjut nya kita akan membuat bagaimana menampilkan Alert pada saat kalian login ini.
contoh gambar nya seperti dibawah ini
Source Code untuk membuat function di bawa ini. di tempatkan di <Head>
<script>
function notif (){
var email = document.getElementById("inEmail").value;
alert("Selamat datang " +email);
}
</script>
function notif (){
var email = document.getElementById("inEmail").value;
alert("Selamat datang " +email);
}
</script>
Sekarang tamabahin Onclick pada Button nya seperti dibawah ini
<button onclick="notif()" type="submit" class="btn btn-lg btn-primary btn-block">SIGN IN</button>
Sekarang kita akan membuat bagaimana si jika login 3 kali salah username dan password nya maka akan masuk ke halaman yang menyatakan bahwa akun anda terblokir
pertama kalian buat terlebih dahulu file php, seperti cara di atas. seperti gambar di bawah ini.
kemudian masukan Source Code di bawah ini anda bisa mengganti username dan password nya terserah kalian.
<?php
session_start();
$user = $_POST["inEmail"];
$pass = $_POST["inpass"];
//=============================
$dbuser = "admin@gmail.com";
$dbpass = "a";
//=============================
if ($user == $dbuser && $pass == $_SESSION['pass']){
$_SESSION["gagal"] = 0 ;
echo '<h1><center>INI MENU GAN!</h1>';
echo "<center><a href='index.php'><button>LOG OUT</button></a>";
}
else {
if (isset($_SESSION ["gagal"])) {
$_SESSION ["gagal"]++;
}
else {
$_SESSION ["gagal"] = 1;
}
header("location:index.php");
}
?>
session_start();
$user = $_POST["inEmail"];
$pass = $_POST["inpass"];
//=============================
$dbuser = "admin@gmail.com";
$dbpass = "a";
//=============================
if ($user == $dbuser && $pass == $_SESSION['pass']){
$_SESSION["gagal"] = 0 ;
echo '<h1><center>INI MENU GAN!</h1>';
echo "<center><a href='index.php'><button>LOG OUT</button></a>";
}
else {
if (isset($_SESSION ["gagal"])) {
$_SESSION ["gagal"]++;
}
else {
$_SESSION ["gagal"] = 1;
}
header("location:index.php");
}
?>
setelah anda memasukan Source code di atas sekarang anda masuk lagi ke halaman index dan paste sourch dibawah ini di atas <!DOCTYPE html>
<?php
session_start();
if (isset($_SESSION["gagal"]))
{
if ($_SESSION["gagal"] >= 3)
{
echo '<h1>AKUN ANDA DI BLOKIR </h1>';
exit;
}
}
?>
<!DOCTYPE html>
session_start();
if (isset($_SESSION["gagal"]))
{
if ($_SESSION["gagal"] >= 3)
{
echo '<h1>AKUN ANDA DI BLOKIR </h1>';
exit;
}
}
?>
<!DOCTYPE html>
Materi tambahan nih kita kasih Alert biar kita tau sudah berapa kali shi kita salah login seperti gambar di bawah ini
Cara nya kalian buat Function nya dulu di Script ya
<script>
window.setTimeout(function (){
$(".alert").fadeTo(500,0).slideUp(500, function (){
$(this).remove();
});
},3000);
</script>
window.setTimeout(function (){
$(".alert").fadeTo(500,0).slideUp(500, function (){
$(this).remove();
});
},3000);
</script>
Dan juga kalian copy paste Source code di bawah ini. dan letakan dibawah SELAMAT DATANG
<?php
if (isset($_SESSION["gagal"]))
{
if ($_SESSION["gagal"] < 3)
{
echo '<div class="alert alert-danger alert-dismissible fade show " role="alert" >
GAGAL LOGIN Ke- '.$_SESSION["gagal"].' !!
<button type ="button" class="close" data-miss="alert" aria-label="close" >
<span aria-hidden="true" >×</span>
</button>
</div>';
}
}
?>
if (isset($_SESSION["gagal"]))
{
if ($_SESSION["gagal"] < 3)
{
echo '<div class="alert alert-danger alert-dismissible fade show " role="alert" >
GAGAL LOGIN Ke- '.$_SESSION["gagal"].' !!
<button type ="button" class="close" data-miss="alert" aria-label="close" >
<span aria-hidden="true" >×</span>
</button>
</div>';
}
}
?>
Sekarang kita masuk bagai mana membuat alert pake sebuah modul seperti contoh di bawah ini
Silahkan kalian copy paste dulu Source code di bawah ini kemudiaan pasti di bawah </form>
<div class="modal fade" id="Modalku" tabindex="-1" role="dialog"
aria-labelledby="DialogModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="ModalLabel01">
Disini Judul Modal
</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="close">
×
</button>
</div>
<div class="modal-body">
<p> Disini isi dari modal nya</p>
</div>
<div class="modal-footer">
<button class="btn-secondary" type="button" data-dismiss="modal">
Tutup
</button>
</div>
</div>
</div>
</div>
dan kalian membuat function buat modul tersebut cek di bawah. cara nya sama seperti membuat function di atas. masukan kedalm Scriptaria-labelledby="DialogModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="ModalLabel01">
Disini Judul Modal
</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="close">
×
</button>
</div>
<div class="modal-body">
<p> Disini isi dari modal nya</p>
</div>
<div class="modal-footer">
<button class="btn-secondary" type="button" data-dismiss="modal">
Tutup
</button>
</div>
</div>
</div>
</div>
function showmodal() {
$ (document).ready(function (){
$ ('#Modalku').modal ('show')
});
}
$ (document).ready(function (){
$ ('#Modalku').modal ('show')
});
}
Sekarang membuat tampilan tombol untuk mengaktifkan sebuah modul di bawah tombol login
<button type="button" class="btn btn-lg btn-success btn-block"
data-toggle="modal" data-target="#Modalku">Show modal</button>
data-toggle="modal" data-target="#Modalku">Show modal</button>
Sekarang Tahap terahir bagaimana konekin ke database
pastikan XAMPP MySql udah kalian Start.. nanti nya kita akan membuat sebuat tabel dan data nya di ambil dari database.
databese saya menggunakan SqlYog. untuk lebih mudah memahami. kalian juga menggunakan SQLyog. kalian buat terlebih dahlu table nya. seperti di bawah ini.
GRANT SELECT, INSERT, UPDATE, DELETE
ON proweb07bc.* => nama database
TO 'user07bc'@'localhost' => username
IDENTIFIED BY 'pass07bc'; => password
ON proweb07bc.* => nama database
TO 'user07bc'@'localhost' => username
IDENTIFIED BY 'pass07bc'; => password
Sekarang kalian masuk dengan Username dan Password yang sudah dibuat. lihat cara nya seperti dibawah
anda bisa masukan data menggunakan PHPmyadmin. bisa menggunakan password untuk encripsi.
lihat dibawah ini.
Nah setelah kalian menginputkan data pastika data sudah masuk database yaa
sekarang kita ke Neatbens lagi
Sekarang kalian buat folder config seperti gambar dibawah ini
masukan Source code di bawah ini unduk doa.php
<?php
include_once 'dbconfig.php';
class Dao{
var $db;
public function __construct() {
$this->db = new Dbconfig();
}
public function read(){
$query = 'Select * from userr';
return mysqli_query($this->db->conn, $query);
}
}
include_once 'dbconfig.php';
class Dao{
var $db;
public function __construct() {
$this->db = new Dbconfig();
}
public function read(){
$query = 'Select * from userr';
return mysqli_query($this->db->conn, $query);
}
}
setelah itu masukan juga Source Code untuk dbconfig.php
<?php
//ini_set('dislay_error', 1);
//error_reporting(E_ALL);
define('DB_HOST', 'localhost');
define('DB_USER', 'user2305');
define('DB_PASS', 'pass2305');
define('DB_NAME', 'proweb23ab');
class Dbconfig {
var $conn;
function __construct() {
$this->conn = new mysqli(DB_HOST, DB_USER, DB_PASS, DB_NAME);
if ($this->conn->connect_error) {
echo $this->conn->connect_error;
}
}
}
//ini_set('dislay_error', 1);
//error_reporting(E_ALL);
define('DB_HOST', 'localhost');
define('DB_USER', 'user2305');
define('DB_PASS', 'pass2305');
define('DB_NAME', 'proweb23ab');
class Dbconfig {
var $conn;
function __construct() {
$this->conn = new mysqli(DB_HOST, DB_USER, DB_PASS, DB_NAME);
if ($this->conn->connect_error) {
echo $this->conn->connect_error;
}
}
}
Setelah itu semua kalian masuk ke index.php dan hapus semua Source code dan paste Sourcode dibawah ini
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<title></title>
</head>
<body style=" background-color: aqua">
<div class="text-center mb-4">
<h1 style="color: blue">DATA TABLE USERS</h1>
</div>
<?php
include_once './config/dao.php';
$dao = new Dao();
$res = $dao->read();
$result = $dao->read();
//$list = mysqli_fetch_array($result);
//print_r($list);
?>
<table class="table table-success">
<tr class="table-danger">
<th>ID</th>
<th>USERNAME</th>
<th>FULLNAME</th>
<th>PASSWORD</th>
<th>EMAIL</th>
<th>NO TLP</th>
<th>BANNED</th>
<th>LOGINTIME</th>
<th>AKSES</th>
<th>Jumlah saudara</th>
</tr>
<?php
foreach ($result as $row) {
echo "<tr>
<td>" . $row['id'] . "</td>
<td>" . $row['username'] . "</td>
<td>" . $row['fullname'] . "</td>
<td>" . $row['password'] . "</td>
<td>" . $row['email'] . "</td>
<td>" . $row['telp'] . "</td>
<td>" . $row['banned'] . "</td>
<td>" . $row['logintime'] . "</td>
<td>" . $row['akses'] . "</td>
<td>" . $row['jml_sodara'] . "</td>
</tr>";
}
?>
</body>
</html>
yang terahir lalian test dulu program kalian. sudah bisa jalan belum. jika sudah berarrti tanda nya kalian sudah bisa mengerti apa yang akau sampai kan. mungkin itu aja dulu tutorial dari saya dan Alhamdulillah akhir nya selesai tutorial yang saya berikan semoga bermanfaat bagi kalian yang memiliki semangat belajar..<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<title></title>
</head>
<body style=" background-color: aqua">
<div class="text-center mb-4">
<h1 style="color: blue">DATA TABLE USERS</h1>
</div>
<?php
include_once './config/dao.php';
$dao = new Dao();
$res = $dao->read();
$result = $dao->read();
//$list = mysqli_fetch_array($result);
//print_r($list);
?>
<table class="table table-success">
<tr class="table-danger">
<th>ID</th>
<th>USERNAME</th>
<th>FULLNAME</th>
<th>PASSWORD</th>
<th>EMAIL</th>
<th>NO TLP</th>
<th>BANNED</th>
<th>LOGINTIME</th>
<th>AKSES</th>
<th>Jumlah saudara</th>
</tr>
<?php
foreach ($result as $row) {
echo "<tr>
<td>" . $row['id'] . "</td>
<td>" . $row['username'] . "</td>
<td>" . $row['fullname'] . "</td>
<td>" . $row['password'] . "</td>
<td>" . $row['email'] . "</td>
<td>" . $row['telp'] . "</td>
<td>" . $row['banned'] . "</td>
<td>" . $row['logintime'] . "</td>
<td>" . $row['akses'] . "</td>
<td>" . $row['jml_sodara'] . "</td>
</tr>";
}
?>
</body>
</html>
















No comments :
Post a Comment